最初に
沖縄営業所のSSです。業務の傍ら、会社の学習支援制度を利用して約2ヶ月間、JavaScript(Vue.js)の学習をしていました。
なぜJavaScriptかというと、世界的にも需要が高く人気があり、そのためフレームワークや情報が充実しており、初学者の私でも学習しやすいと思い選択しました。
HTML,CSSの復習からはじめ、JavaScriptのVue.jsというフレームワークを学習し、最終的にNuxt.jsで作成したポートフォリオサイトをクラウド環境(AWS)で公開するところまで実施しました。
せっかく色々な知識を得たので、それを振り返って今後に活かすために具体的な学習内容や学習方法、大変だったところや反省のまとめをしたいと思います。
1.何を学習したのか
以下の技術について学習しました。
- HTML,CSS
- JavaScript
- Vue.js,Nuxt.js
- Git/GitHub,Sourcetree
- AWS
2.どのように学習をしたのか
基本的に、Udemyというオンライン学習サービスを利用して学習していました。
会社の学習補助制度を利用して自己負担0円でした。
私が受講した講座のリンクは以下になります。

- HTML,CSS
- 感想:ハンズオンで優しくWebページを作成していくので、とてもわかり易かったです。また、現在の主流であるレスポンシブWebデザインについても知ることが出来ました。

- JavaScript
- タイトル:JavaScriptをとことんやってみよう【超初心者から脱初心者へレベルアップ】【わかりやすさ重視】
- 感想:JavaScriptの基礎について学ぶことが出来ました。

- Vue.js
- タイトル:【Vue.js2&Vue.js3対応】基礎から【Vuetify】を使った応用まで! 超初心者から最短距離でレベルアップ
- 感想:Vue.jsの基礎について学ぶことが出来ました。また、ハンズオンでのサンプルアプリの作成もありとてもわかり易かったです。

- Nuxt.js
- タイトル:【Nuxt.js】入門から応用まで!【Firebase】と連携しWebアプリをつくってみよう【SPA】
- 感想:Vue.jsをさらに使いやすくしたNuxt.jsの基礎について学ぶことが出来ました。Vue.jsとの書き方の違いなどを詳しく学ぶことができ、Nuxt.jsを使うメリットなどがわかりやすくて良かったです。ハンズオンでのサンプルWebアプリ作成もあり、更にそれを公開することもでき、達成感のある内容でした。

- Git/GitHub,Sourcetree
- タイトル:ちゃんと学ぶ、Git/GitHub・SourceTree講座(Win/Mac対応・コマンド対応)
- 感想:私はソース管理や更にはコマンドラインなどについてあまりわかっておらず、Gitを敬遠してしまっていたのですが、SourcetreeというGUIツールでの利用の仕方を学ぶことができ、とても良かったです。GitHubのissueやpull requestなどの機能についても学ぶことが出来て良かったです。
3.学習期間の詳細
実際にどういう学習をしていたのかの詳細を記していきます。
2日間:HTML,CSS
- html,cssの基礎について復習しました。
- レスポンシブWebデザインについて知ることが出来ました。
- Bootstrapというフレームワークについて学びました。
1日間:JavaScript
- JavaScriptの基礎について学習しました。
- JavaScriptでよく使われるAjax通信、非同期処理について学びました。
7日間:Vue.js
- Vue.jsの概要、基礎について学習しました。
- Vue.jsを用いて、ハンズオンでのサンプルWebアプリを作成しました。
- VuetifyというUIフレームワークについて学びました。
4日間:Nuxt.js
- Nuxt.jsの概要、基礎について学びました。
- Node.jsについて学びました。
- Nuxt.jsを用いて、ハンズオンでのサンプルWebアプリを作成しました。
- Firebaseを利用してのサンプルWebアプリの公開を実施しました。
3日間:Git
- Git/GitHub,Sourcetreeの概要、基礎について学びました。
- NetlifyとGitHubを連携しての静的サイトホスティングを実施しました。
2日間:ポートフォリオ作成
- Nuxt.jsを利用して、ポートフォリオサイトの作成をしました。
- GitHub、Sourcetreeを利用し、ソース管理を行いました。
3日間:AWS
- AWS S3を利用し、作成したポートフォリオサイトのホスティングを実施しました。
- Route 53を利用し、独自ドメイン名での公開
- CloudFront、ACMを利用しSSL(https)化
4.成果物
実際に作成し、公開したサンプルWebアプリ、ポートフォリオサイトは以下になります。
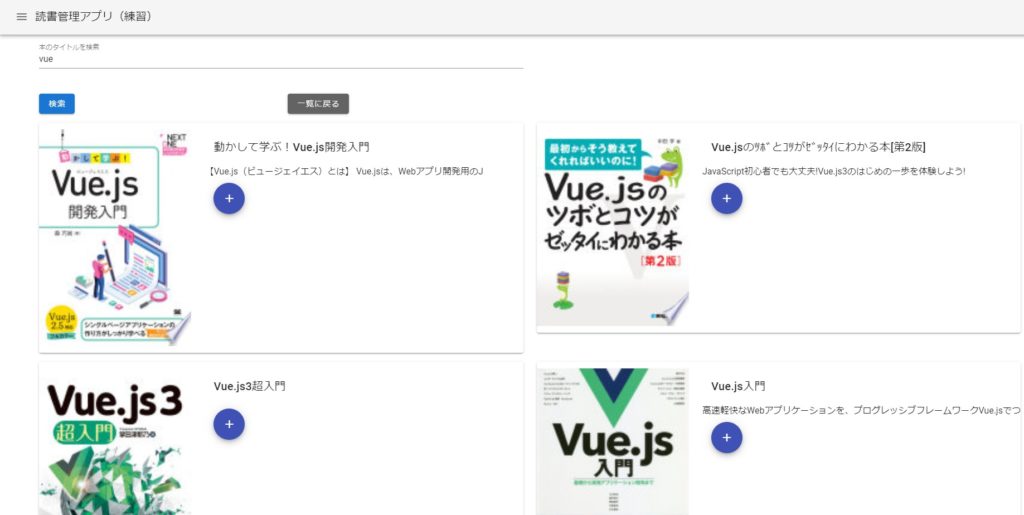
- 講座を受講しハンズオンで作成し、Firebaseで公開したサンプルWebアプリ

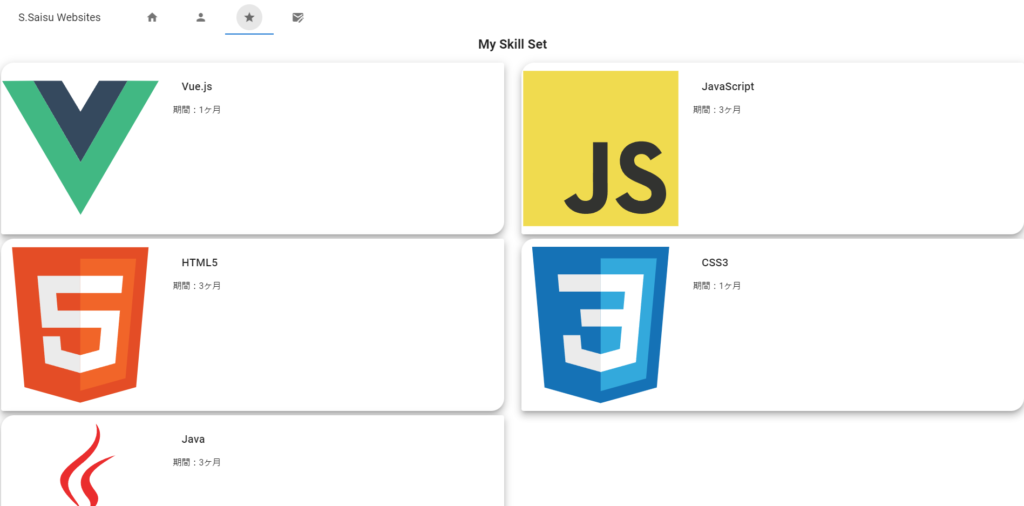
- Nuxt.jsを利用して作成し、AWSで公開したポートフォリオサイト

- 工夫した点はレスポンシブに対応して、ヘッダーの形が変わるところです。
5.どこでつまづいたか(それをどう解決したか)
私の予期していないエラーが出てしまうことが多々ありました。
原因はバージョン違いでの動作の違いや、タイプミス、ESLintによる構文エラーなどが多かったです。 私は初学者で英語も苦手なため、なぜここでエラーになるのかがわからず、エラーをコピペして検索をしていました。ですが、なかなか答えにはたどり着かず、詰まってしまっていました。エラーの答えは基本的にエラー文章の中にあるので、翻訳ツールを利用してまずはエラーを読み解くことが解決への近道ということがわかりました。
また、Vueは公式リファレンスが日本語対応しているため、公式を見ると結構すぐ解決出来ることが多く英語が苦手な私にはとても助かりました。
6.感想(反省や今後の目標)
- Vue.jsという、モダンな技術を集中的に学習できてとても良かったです。
- 学習期間内にGWをはさんでいたのですが、お休みということでその間はほとんど勉強をしなかったことについては反省したいです…
- オンライン講座という学習方法を私ははじめて行ったのですが、実際に操作している画面などが分かりやすく、初学者の私にはあっている学習方法だと思いました。
- まだまだ、基本的な部分しか理解していないので、これからもVue.jsの学習を続けていきたいです。
最後に
会社の学習支援制度を活用して、お金の心配などもすることなくモダンな技術を学習できたのはとてもよかったです。
プログラミング言語だけではなく、ソース管理についてやクラウド(AWS)についても学ぶことができ、実践的な力がすこしはついたと思いたいです。
まだまだ経験が浅く、わからないことも多いですが、これからも学習を続け一人前になれるように頑張りたいです。
以上です。
拙い文章ですが、読んでいただきありがとうございます。

