やることリストを作成してみた!!

はじめまして! 2023年10月に入社したI.Kです。しばらくは勉強の日々なのですが、研修で作ったWEBアプリケーションのブログの記事の作成をすることになりました!! どんな記事にしようか悩みましたが、さっくり読める記事にしていきたいと思います!
やることリストとは
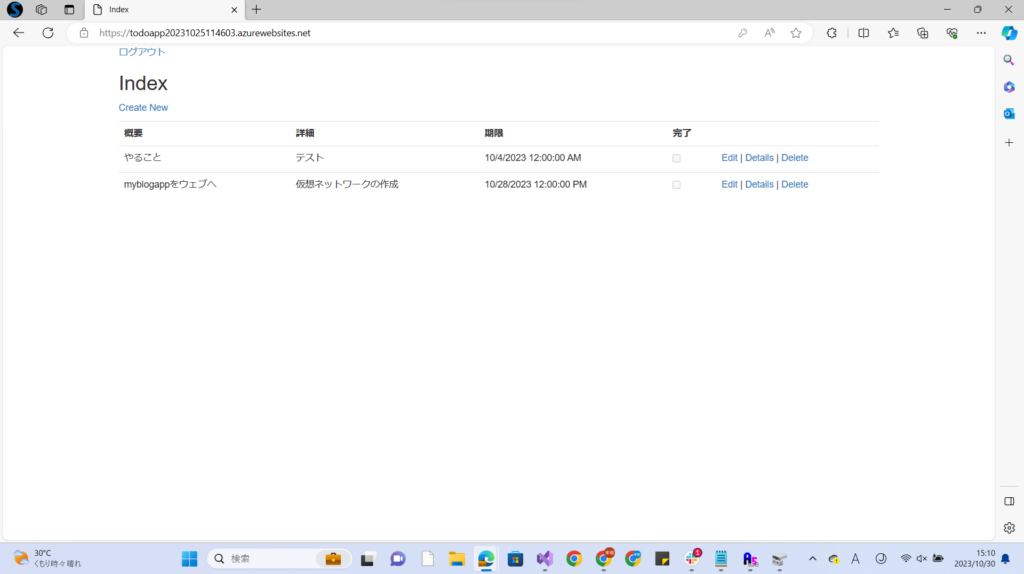
やることリストとは、予定を追加・削除できて、やらないといけないことについて期限を設けどの程度できているか可視的に見ることのできるWebアプリケーションです。仕事の予定を追加したり、プライベートでの予定を追加したり、忘れたくないことをメモ代わりにしたりすることを想定して作っています。

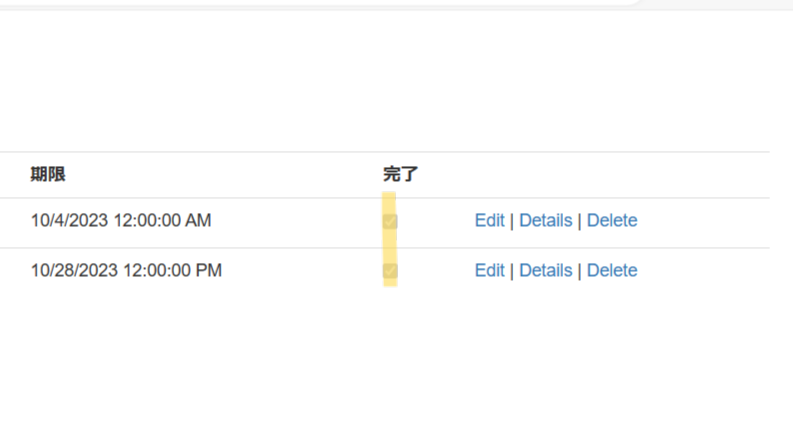
終わった予定にはチェックボックスにチェックすることで、終わっているのかがわかるようになっています。
さっそくですが、「やることリスト」のアプリケーションの作成の仕方について説明いたします。
使用IDEはVisualStudioでASP.NET framework(MVC 5)を使用して作成しました。
WEBアプリケーションを作成する前に必要なpluginをインストールします。
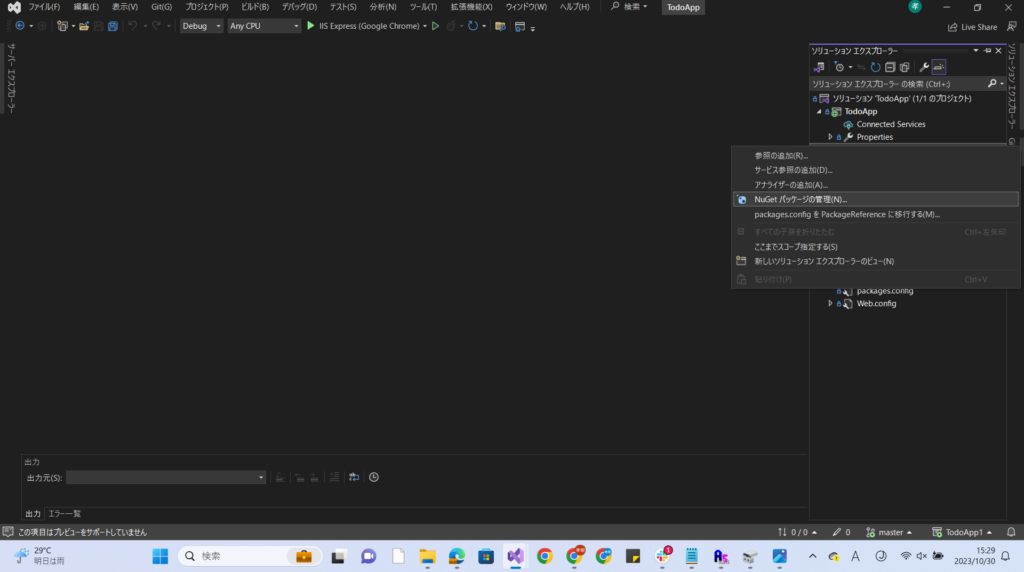
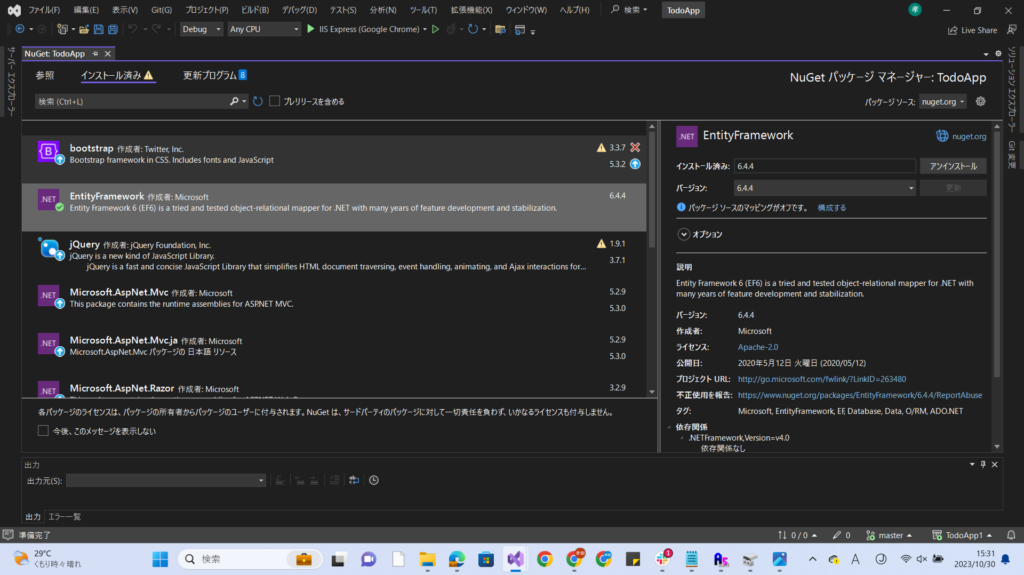
ソリューションエクスプローラーから参照を右クリックで、bootstrap、EntityFramework 6.4.4を検索します。


今回は条件に合わせて作成するため、最新版ではないbootstrap Twitter.inc 3.3.7はCSS入りのものを使用して、EntityFramework6.4.4は最新の安定板を使用します。
ここまでは簡単なのでサクッと終わらせちゃいましょう!!
補足ですが、 bootstrapを最新版にしてインストールしたため、CSSが効いても見本のようにうまくWEBページが表示してくれませんでした。
研修時のページレイアウトがあっていないみたいなので、気づくまで時間がかかりました(;´Д`)
準備ができましたらWEBアプリケーションの中身を書いていきます。
やることリストの仕様は、
- やらないといけないこと
- カテゴリー
- 期限
- チェックボックス
が最低限必要なのでこれらを実装することにします。 WEBアプリケーションは基本的に、
・Models ・Views
・Controllers
に分けられています。
・Models には、データの管理
・ Controllersには命令‐処理
・ViewsにはModelsとControllersに要求した結果を表示させる
初めてデータ処理のプログラムをしたので内容は複雑でした。
コード書いてデバックを実行しただけでは失敗して、 しばらくしたら表示ができるようになって、何が原因だったのかまだ理解できていません(^▽^;)
WEBアプリケーションが動くようになたら、ModelsとControllers、viewsの中身を書いていきまして、
デバック実行!!…..あれ!? (´・ω`・)エッ?

表示していないといけない文字が表示されていない!? なぜだ😱
あ~でもない こ~でもない どうにも行き詰ってベテランである大先輩K.Mさんに見てもらうと、読み取るページが存在しないページの名前になっていました!!
実はフォルダ間違えて作って消しちゃったんですね~
ファイルの名前を変更した私の凡ミスでした!

(-_-;) 先輩 本当にお手数かけました!!
その後例外も出たりしましたが何とか自力で調べて実行し対処成功しました。
っが今度はほかで例外が発生してしまいましたのでそこも追い追い対処します。
初めて作ったWEBアプリケーションを実際にネット上に初めて公開したためいろいろ感慨深いものがありました。
WEBにUPする話は同期が書いてくれていますので、バトン渡しま~す!


